Get designing without investing in a cutting-edge computer. Everything from illustrations to 3D modelling is possible through your browser

Representative Image
Studying or even attempting to design something used to require a computer with a top-of-the-line graphic card and some hardcore specs. That is changing fast with new websites that let you design whatever you need directly from your browser, with no need for any fancy equipment to get started, essentially democratising access to design tools allowing a lower bar of entry for beginners. Here is a list of some of the best ones.
For Stock images

Pexels
Designers always need stock images and videos, and Pexels is a great place to find both. They are free, and many artists share their work on the site. Everything from travel to office spaces to interior design layouts can be found here. It is common practice to give credit where possible, so please do if you use them in your work.
Pixabay
Pixabay is similar to Pexel, but it offers a few more options. Along with pictures and videos, Pixabay also features illustrations, vectors, music, sound effects and GIFs. Yes, it is all royalty free and can be used for commercial projects. However, check the specific license of the images when you download them; some require credit. Pixabay is partly owned by Canva, not that it makes any difference, but you should be able to access Pixabay images directly from Canva as well. While Pixabay is clearly a little better, using Pexels and Pixabay together fills in most of the gaps when searching for stock images.
For Publishing
Canva
Canva is already the stuff of legends among browser-based publishing options. It has all the great templates to work off. You can easily drag and drop elements, fonts, backgrounds and pictures directly from their interface. Users can also upload their pictures to customise their creations. Canva recently added an image generation tool to make anything you can imagine from a text prompt. The downside: many of its cooler elements and larger resolutions are locked behind its paywall. If you are a power user, it still makes sense to pay for the service.

Vectary
Vectary does the same thing as Womp, but it seems more geared towards professional designers with layouts and tool grids that would be familiar to them. The designs created can be animated, presented, and exported to augmented reality apps, metaverse or anything else that uses 3D. You can preview the 3D design directly in your browser. Compared to Womp, this still has many tools you can use to perfect your design, but it isn’t as simple to use as Womp. That said, the UI and interface are still more intuitive than something like Blender, which has too many options for someone who is just starting out.

3D Womp
Designing in 3D requires a tricked-out machine usually, but Womp takes away this restriction. You can use Womp to model almost anything in 3D, and it is still in its alpha phase, so it is entirely free to use. Womp attempts to make designing easier for common folk and the site has a lot of great tutorials to get you started. I managed to finish the first tutorial in 15 mins and at the end of it, I had a coffee cup with liquid and a bit of steam. Considering I have no 3D designing experience, it felt amazing. The elements created are still a bit on the cartoony side of things, but this will improve as the developers empower users with more tools. You can now download your creations and participate in the vibrant Womp community.

Microsoft Designer
Microsoft has been heavily investing in OpenAI, the parent company of ChatGPT and DallE. In return, Microsoft has been integrating AI into all its products. One such product is Microsoft Designer. You can literally enter a prompt for what design you want, and it will source images, and design the whole thing from scratch with the text you want. If you want to tweak the design, you can do that as well. Since DallE is involved, you can also generate specific images using prompts. Microsoft Designer is still in its preview stage, so it isn’t as powerful as Canva yet, but it is free right now, and you are allowed to download the resulting files in the highest resolution.
For Illustrations
Boxy Svg
Boxy SVG brings all the tools you need to create excellent vector illustrations directly from your browser. The app functions like an older version of Coreldraw, with similar icons and way of working. You can pretty much create any vector using this program; however, it isn’t as intuitive as some of the newer desktop programs. It still does have some tricks up its sleeve, like it can convert images to ASCII art or even rasterise images to make illustrations. Boxy doesn’t seem to have a freemium layer, so it is also great for anyone learning to illustrate. Plus, it has an option which installs the program as a Progressive Web App, which mimics a desktop app on your computer.
Vectr
Vectr is another great option if you don’t like the look of Boxy. It features a more modern layout but has similar functionality. It lacks some of the more fun features of Boxy as well. However, if you want to layout multiple pages and make a booklet or anything that requires several pages, Vectr is a good choice.
For Prototyping

Moqups
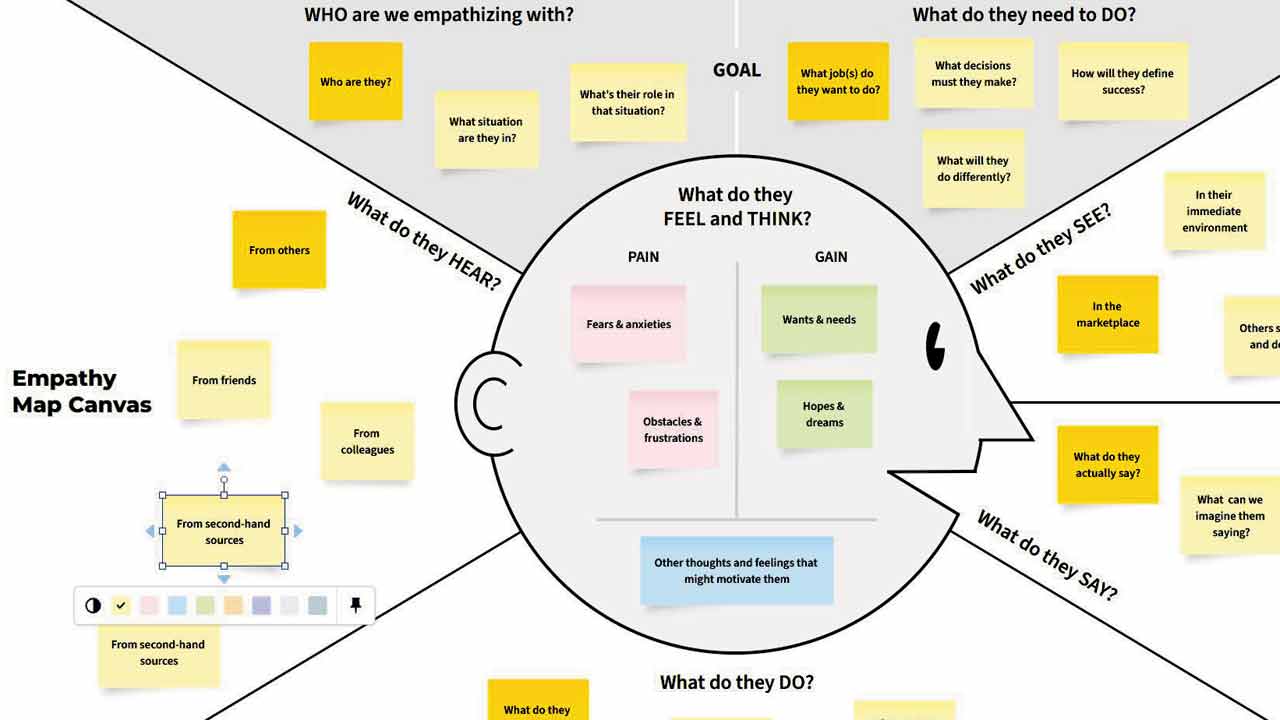
If you want to stay away from Adobe, Moqups might be right up your alley. You can create diagrams, charts, wireframes, mock-ups and business strategy illustrations directly from Moqups. There are templates for everything, but. However, the free version is limited to two projects and 400 objects, which means you are limited to what you can design before you have to pay for a plan. A solo plan costs approximately $9 for a solo user a month and about $15 for a team of three. Paying for it lets you export your creations and removes the project and object/element limit. Moqups is easy to use, but for something with a future career path, I would stick to Figma.
Figma
If you are building websites, application interfaces, or generally making an interactive presentation, Figma should be at the top of your list. You can create almost anything in it and make it beautiful and interactive, plus add videos to your design. Not to mention learning to use Figma can easily land you a job. Adobe recently bought Figma, and it will replace Adobe XD as their default interface designing software. Countless tutorials online will teach you everything you need to know about using it. The interface is fairly easy to figure out. You can even collaborate with people while designing, which is great when you are working on a project.
 Subscribe today by clicking the link and stay updated with the latest news!" Click here!
Subscribe today by clicking the link and stay updated with the latest news!" Click here!